Sample Blog Post (HTML version)
Your blog post's abstract. Please add your abstract or summary here and not in the main body of your text. Do not include math/latex or hyperlinks.
This is a sample blog post written in HTML (while the other sample post is written in Markdown). Authors have the choice to write in HTML or Markdown. While Markdown is easier to write, HTML gives you more control over the layout of your post. Furthermore, Markdown often interacts in unexpected ways with MathJax and other HTML widgets. If you are having trouble with Markdown, try writing in HTML instead.
Note: please use the table of contents as defined in the front matter rather than the traditional markdown styling.
Equations
This theme supports rendering beautiful math in inline and display modes using MathJax 3 engine. You just need to surround your math expression with $$, like $$ E = mc^2 $$. If you leave it inside a paragraph, it will produce an inline expression, just like \(E = mc^2\).
To use display mode, again surround your expression with $$ and place it as a separate paragraph. Here is an example: $$ \left( \sum_{k=1}^n a_k b_k \right)^2 \leq \left( \sum_{k=1}^n a_k^2 \right) \left( \sum_{k=1}^n b_k^2 \right) $$
Note that MathJax 3 is a major re-write of MathJax that brought a significant improvement to the loading and rendering speed, which is now on par with KaTeX.
Images and Figures
Its generally a better idea to avoid linking to images hosted elsewhere - links can break and you might face losing important information in your blog post. You can display images from this repository using the following code:
{% include figure.html path="assets/img/2025-04-28-distill-example/iclr.png" class="img-fluid" %}which results in the following image:

To ensure that there are no namespace conflicts, you must save your asset to your unique directory `/assets/img/2025-04-28-[SUBMISSION NAME]` within your submission.
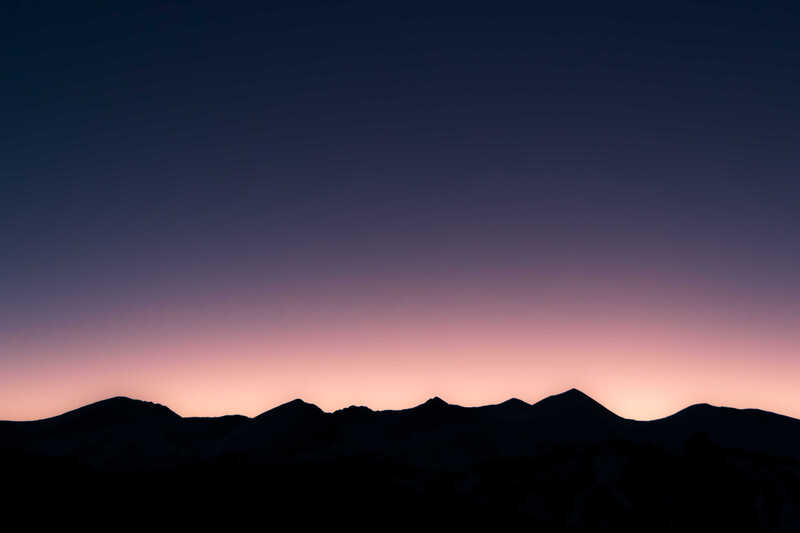
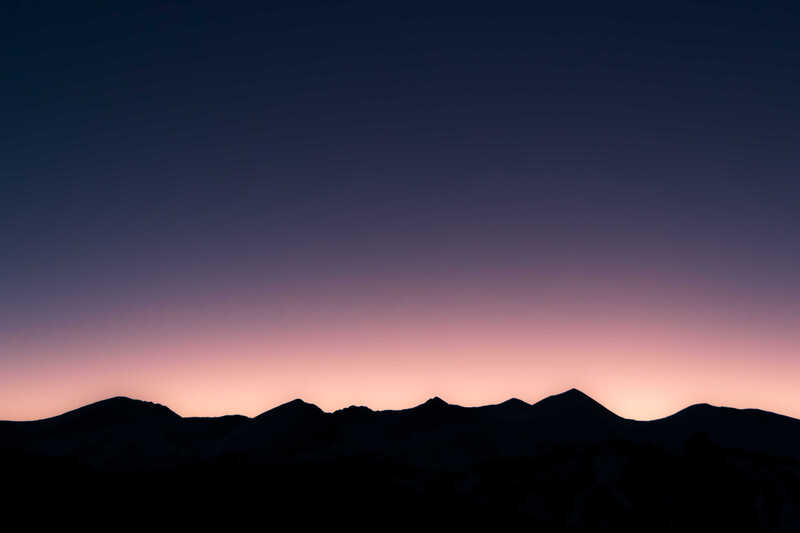
Please avoid using the direct HTML method of embedding images; they may not be properly resized. Some below complex ways to load images (note the different styles of the shapes/shadows):







Interactive Figures
Here's how you could embed interactive figures that have been exported as HTML files. Note that we will be using plotly for this demo, but anything built off of HTML should work. All that's required is for you to export your figure into HTML format, and make sure that the file exists in the `assets/html/[SUBMISSION NAME]/` directory in this repository's root directory. To embed it into any page, simply insert the following code anywhere into your page.
{% include [FIGURE_NAME].html %}For example, the following code can be used to generate the figure underneath it.
import pandas as pd
import plotly.express as px
df = pd.read_csv('https://raw.githubusercontent.com/plotly/datasets/master/earthquakes-23k.csv')
fig = px.density_mapbox(
df, lat='Latitude', lon='Longitude', z='Magnitude', radius=10,
center=dict(lat=0, lon=180), zoom=0, mapbox_style="stamen-terrain")
fig.show()
fig.write_html('./assets/html/2025-04-28-distill-example/plotly_demo_1.html')
<div class="l-page">
<iframe src="{{ 'assets/html/2025-04-28-distill-example/plotly_demo_1.html' | relative_url }}" frameborder='0' scrolling='no' height="600px" width="100%"></iframe>
</div>
Citations
Citations are then used in the article body with the <d-cite> tag. The key attribute is a reference to the id provided in the bibliography. The key attribute can take multiple ids, separated by commas.
The citation is presented inline like this:
Distill chose a numerical inline citation style to improve readability of citation dense articles and because many of the benefits of longer citations are obviated by displaying more information on hover. However, we consider it good style to mention author last names if you discuss something at length and it fits into the flow well - the authors are human and it's nice for them to have the community associate them with their work.
Footnotes
Just wrap the text you would like to show up in a footnote in a <d-footnote> tag. The number of the footnote will be automatically generated.
Code Blocks
This theme implements a built-in Jekyll feature, the use of Rouge, for syntax highlighting. It supports more than 100 languages. This example is in C++. All you have to do is wrap your code in a liquid tag as follows:
{% highlight c++ linenos %}
code code code
{% endhighlight %}
int main(int argc, char const *argv[])
{
string myString;
cout << "input a string: ";
getline(cin, myString);
int length = myString.length();
char charArray = new char * [length];
charArray = myString;
for(int i = 0; i < length; ++i){
cout << charArray[i] << " ";
}
return 0;
}Diagrams
This theme supports generating various diagrams from a text description using jekyll-diagrams plugin. Below, we generate a few examples of such diagrams using languages such as mermaid, plantuml, vega-lite, etc.
Notedifferent diagram-generation packages require external dependencies to be installed on your machine. Also, be mindful of that because of diagram generation the first time you build your Jekyll website after adding new diagrams will be SLOW. For any other details, please refer to the jekyll-diagrams README.
Note: This is not supported for local rendering!
The diagram below was generated by the following code:
{% mermaid %}
sequenceDiagram
participant John
participant Alice
Alice->>John: Hello John, how are you?
John-->>Alice: Great!
{% endmermaid %}
Tweets
An example of displaying a tweet:
jekyll-twitter-plugin (1.0.0): A Liquid tag plugin for Jekyll that renders Tweets from Twitter API http://t.co/m4EIQPM9h4
— RubyGems (@rubygems) October 5, 2014
An example of pulling from a timeline:
For more details on using the plugin visit: jekyll-twitter-plugin
Blockquotes
We do not grow absolutely, chronologically. We grow sometimes in one dimension, and not in another, unevenly. We grow partially. We are relative. We are mature in one realm, childish in another. —Anais Nin
Layouts
The main text column is referred to as the body. It's the assumed layout of any direct descendants of the `d-article` element..l-body
.l-page
.l-body-outset
.l-page-outset
.l-screen
.l-screen-inset
.l-gutter
Other Typography?
Emphasis, aka italics, with the <i></i> tag emphasis.
Strong emphasis, aka bold, with <b></b> tag bold.
Strikethrough ca be accomplished with the <s></s> tag. Scratch this.
- First ordered list item
- Another item
- Unordered sub-list.
- And another item.
For code, the language can be specified in the class. For example, use language-javascript
for Javascript and language-python
for Python code.
var s = "JavaScript syntax highlighting";
alert(s);s = "Python syntax highlighting"
print(s)No language indicated, so no syntax highlighting. A table can be created with the <table> element. Below is an example
| Tables | Are | Cool |
|---|---|---|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
Blockquotes can be defined with the >blockquote< tag.